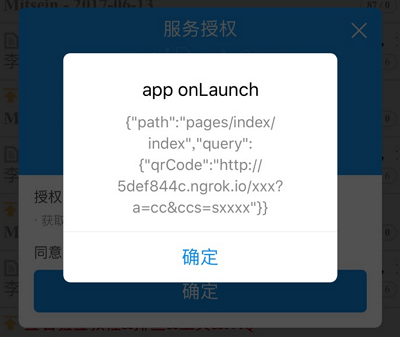
onlaunch(options) {
my.alert({
content:json.stringify(options.query.key)
})
console.log(json.stringify(options)) },
onshow(options) {
my.alert({
content:json.stringify(options.query.key)
})
console.log(json.stringify(options)) },