// app.json配置信息
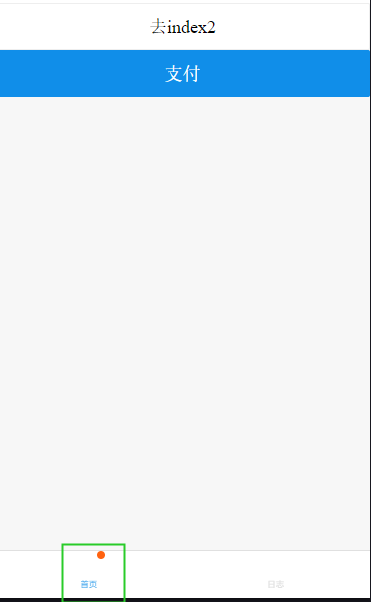
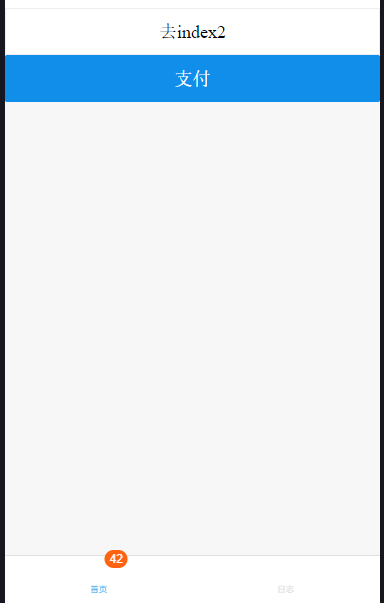
{\t"tabbar": {
"textcolor": "#dddddd",
"selectedcolor": "#49a9ee",
"backgroundcolor": "#ffffff",
"items": [
{
"pagepath": "pages/index/index",
"name": "凯发k8官方网娱乐官方首页"
},
{
"pagepath": "pages/index2/index2",
"name": "日志"
}
]
}}