acss样式单位换算原理
详情可查看 acss样式。
rpx根据屏幕宽度自适应
rpx(responsive pixel)可以根据屏幕宽度进行自适应,规定屏幕宽为 750rpx。以 apple iphone6 为例,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。
设备
| rpx 换算 px(屏幕宽度 / 750)
| px 换算 rpx(750 / 屏幕宽度)
|
iphone5
| 1rpx = 0.42px
| 1px = 2.34rpx
|
iphone6
| 1rpx = 0.5px
| 1px = 2rpx
|
iphone6 plus
| 1rpx = 0.552px
| 1px = 1.81rpx
|
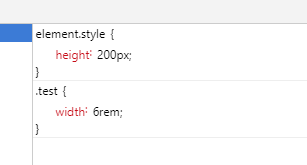
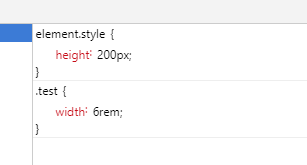
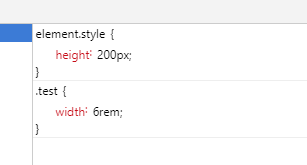
rpx 自动转换成 px 或 rem
通过 acss 设置的样式转成 rem,通过 style 设置的样式转成 px。
rpx与px互转
借助 my.getsysteminfosync().windowwidth 获取屏幕宽度进行转换,具体代码如下:
注意:由于安卓上取 screenwidth 屏幕宽度,可能取的是手机的 dpi,所以建议获取窗口宽度(可使用窗口高度)来做。
内容没有解决您的问题?您还可以前往 或 寻求帮助