本文为您介绍微信小程序支持的 web sdk 和访问服务两种方法调用支付宝小程序云开发资源。
调用方法
●web sdk :web sdk 支持在 web 端(如 pc web 页面、支付宝公众平台 h5、微信小程序等)使用 javascript 访问 cloudbase 服务,目前 web sdk 仅支持调用云函数。请参见 。
●访问服务:云函数支持 http 请求方式和公共网关方式进行函数调用,若要使用 http 访问函数,则需要在访问服务中配置域名和路由信息,http 访问服务当前只支持 post 请求方式。请参见访问服务。
前提条件
●已安装 nodejs 环境。
●已注册微信小程序。
●已注册支付宝小程序。如未注册,请参见。
●已开通小程序云云开发产品。如未开通,请参见。
●在微信开发者工具中新建对应项目
web sdk 访问
步骤一:配置web sdk
1在新建的小程序中单击终端 > 新建终端。
2在终端中输入web sdk 安装命令。
3.在微信开发者上方导航栏单击工具 >构建 npm,构建完成后即可使用 npm 包。
注意:微信小程序使用 npm 安装第三方安装包前请构建 npm。否则将报错 error: module 'pages/index/@alipay/faas-web-sdk.js' is not defined, require args is '@alipay/faas-web-sdk'。
步骤二:配置web sdk调用代码
在对应 js文件下添加 web sdk 对应代码。
步骤三:调用云函数成功截图
访问控制 http 访问
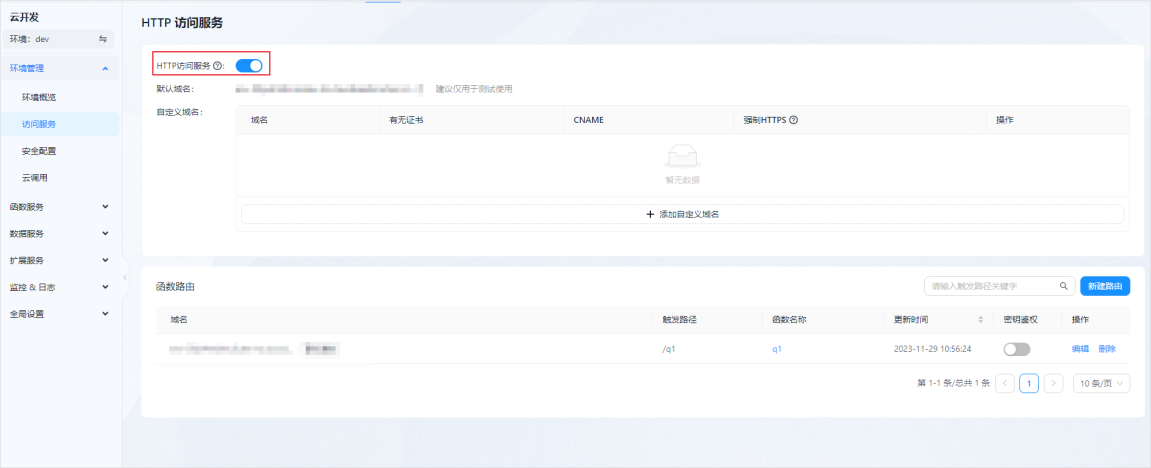
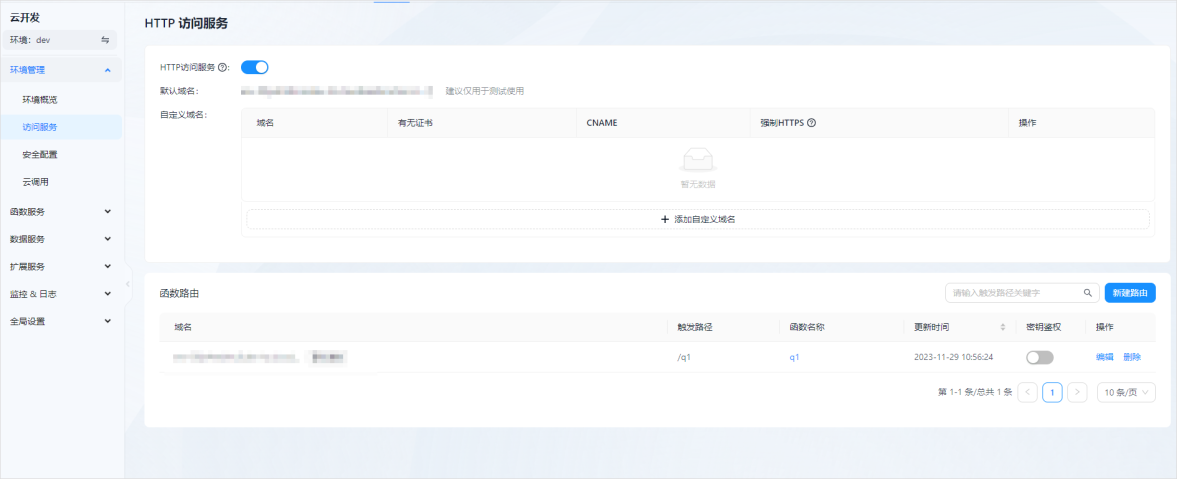
步骤一:开启http访问服务
1登录。
2在左侧选择环境管理 > 访问服务。
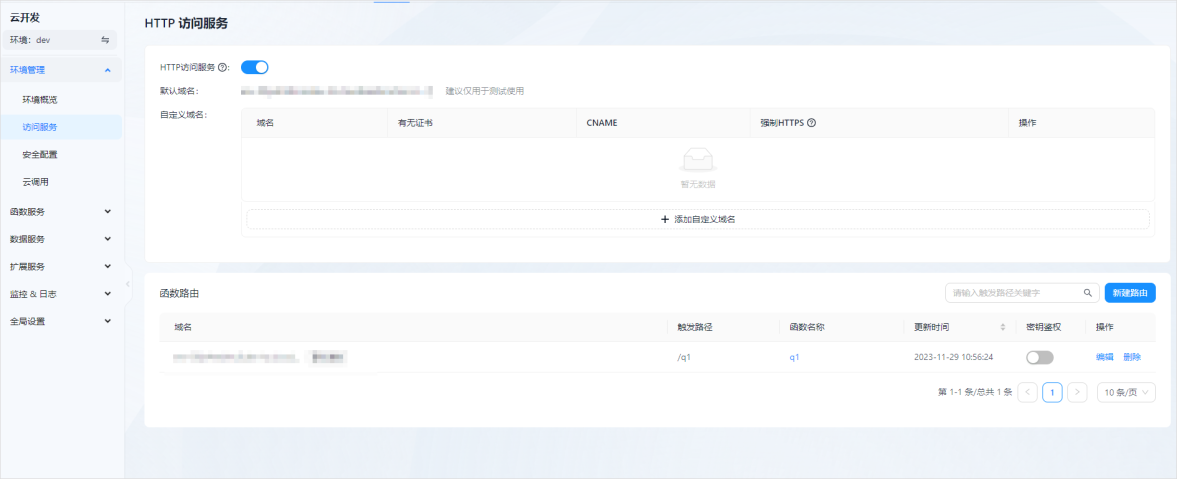
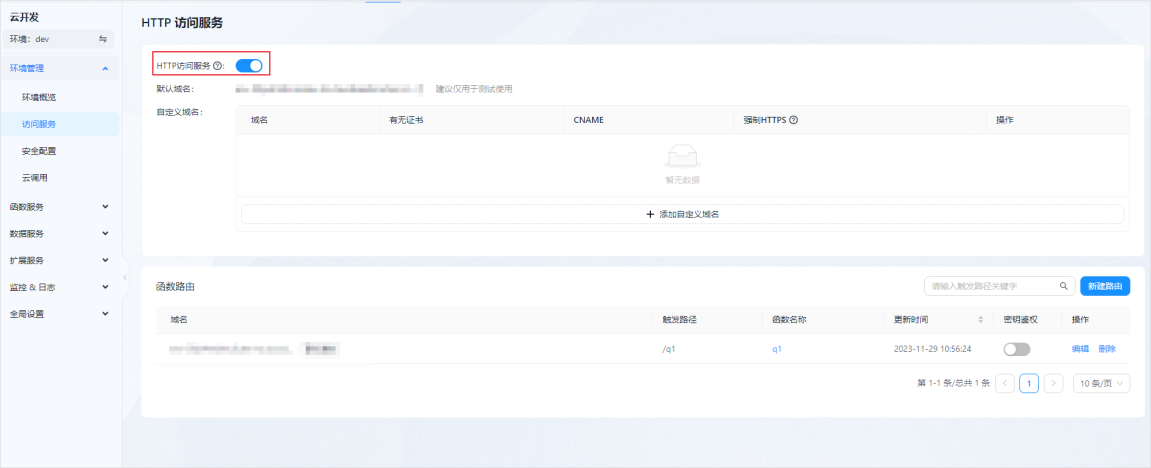
3http 访问服务页面打开http访问服务开关。
4访问服务域名为默认域名,您也可以添加自定义域名。
步骤二:配置对应函数路由
函数路由可以用于配置函数的访问路径。
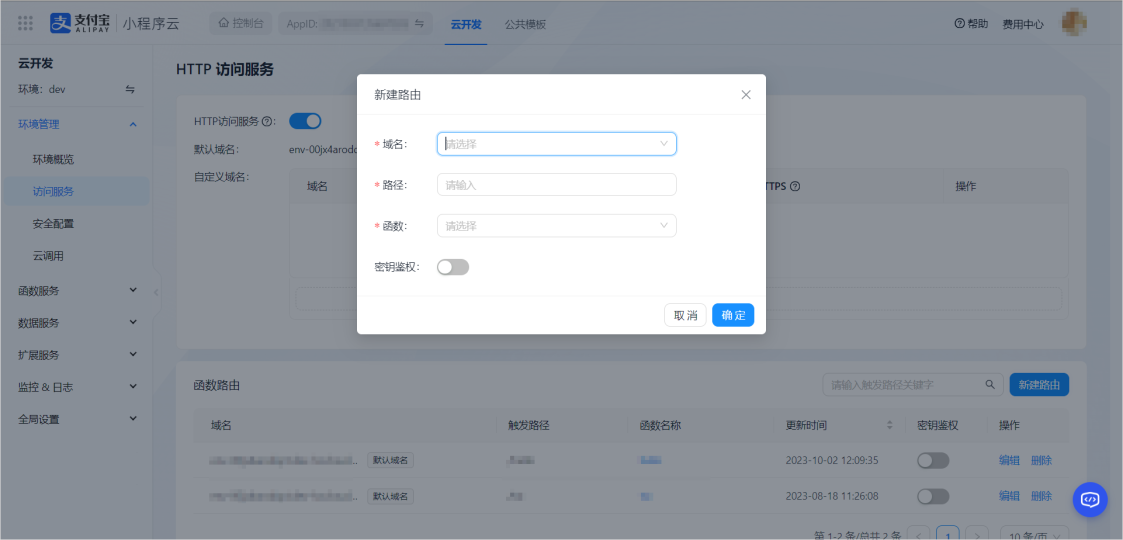
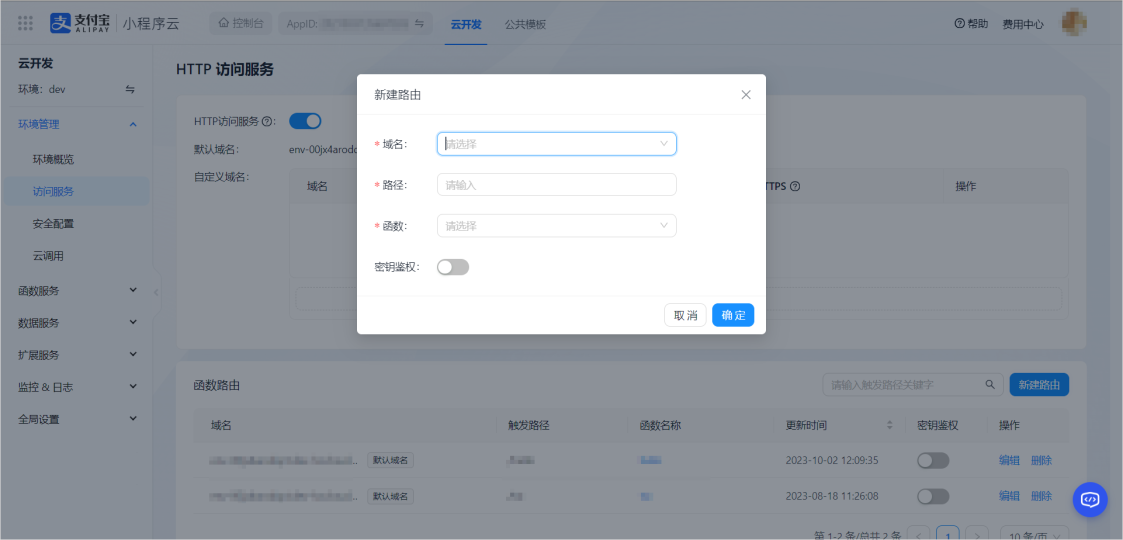
1在函数路由列表单击新建路由。
2在新建路由弹窗中配置以下内容。
○域名:请选择路由使用的域名。
○路径:请添加函数的访问路径。
○函数:请选通过此路径调用的函数。
○鉴权:目前该功能还在维护中。
3配置域名白名单。
请在微信开放平台> 小程序后台 > 开发 > 开发设置 > 服务器域名区域添加对应服务器域名。建议添加的域名为 > 环境管理 > 访问服务中的默认域名,若是线上请绑定自定义域名。
注意:默认域名仅支持测试使用,请勿用于线上生产,且默认域名没有防刷 ddos 能力。可前往绑定自定义域名,用于线上服务。
步骤三:调用示例
本示例使用的是默认域名,配置的触发路径为/q1,函数名称为q1。
对应 js 文件添加请求代码。
配置成功示例:
内容没有解决您的问题?您还可以前往 或 寻求帮助