目录名称
| 目录说明
|
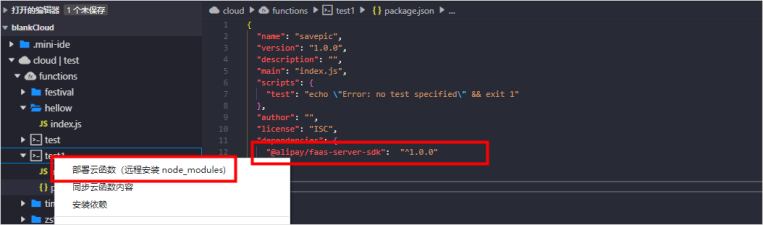
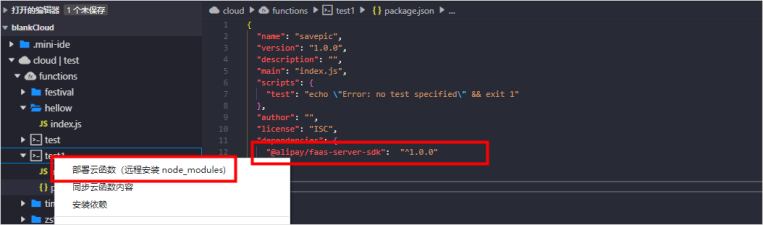
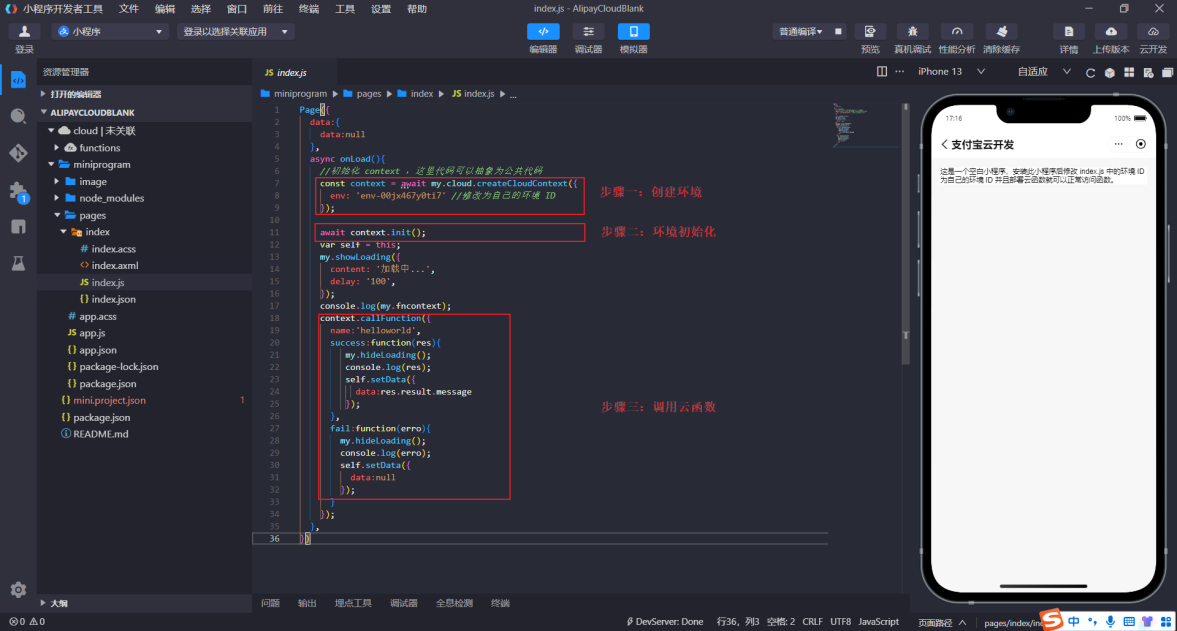
cloud
| 云开发根目录。鼠标右键单击可弹出云开发功能,其中包括关联对应环境、新建云函数和部署云函数。
|
functions
| 函数列表,同步的云函数将显示在此目录下。若需要新建云函数,可以鼠标右键单击 functions >新建云函数。
说明:functions 相比于 cloud 少一个关联环境功能。
|
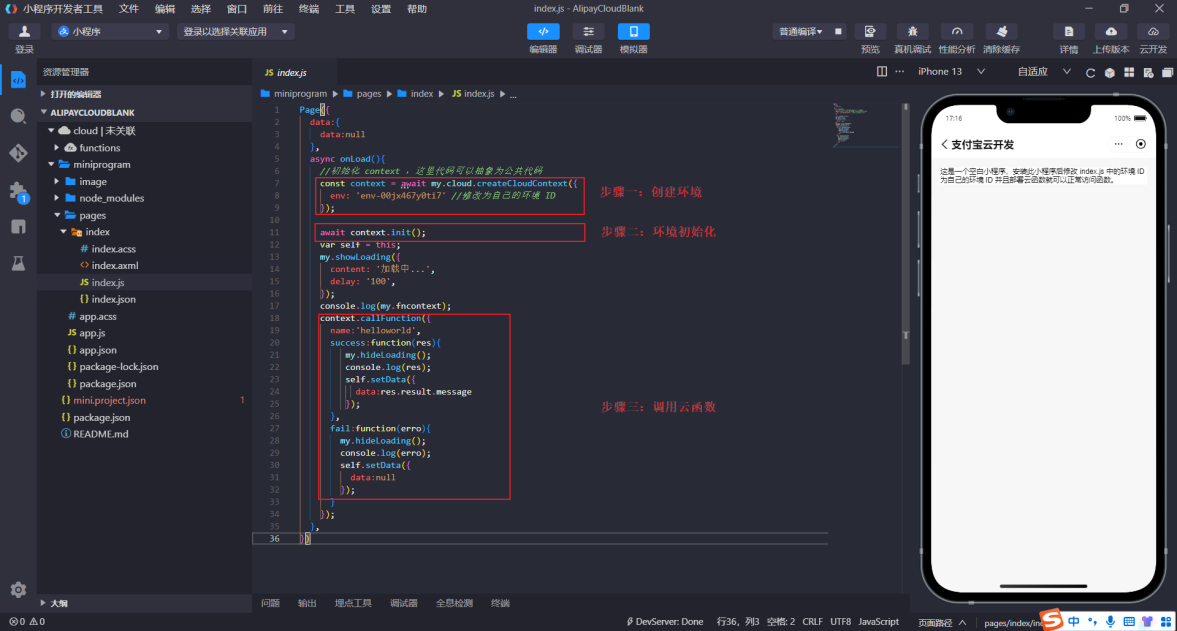
miniprogram
| 小程序前端代码在此目录下。若需要自定义 root 目录,请修改 mini.project.json。
|
pages
| 页面结构,存放各个页面的目录。
|
index
| 页面配置信息。
|
index.js
| index 页面的 js 代码。
|
index.axml
| index 的 html 结构代码。
|
index.acss
| index 页面的样式代码。
|
index.josn
| index 相关配置。
|
app.acss
| index.acss 仅应用 index,app.acss 应用于整个应用。
|
app.js
| index.js 仅应用 index,app.js 应用于整个应用。
|
app.json
| index.josn 仅应用 index,app.json 应用于整个应用。
|
mini.project.json
| |