会员卡可以通过会员卡模板创建接口 template_style_info(模板样式信息)的 column_info_layout(栏位信息布局)进行控制。
template_style_info.column_info_layout:栏位信息布局。
目前只支持 list(列表)或 grid(宫格)形式,如果为空则默认为 list。
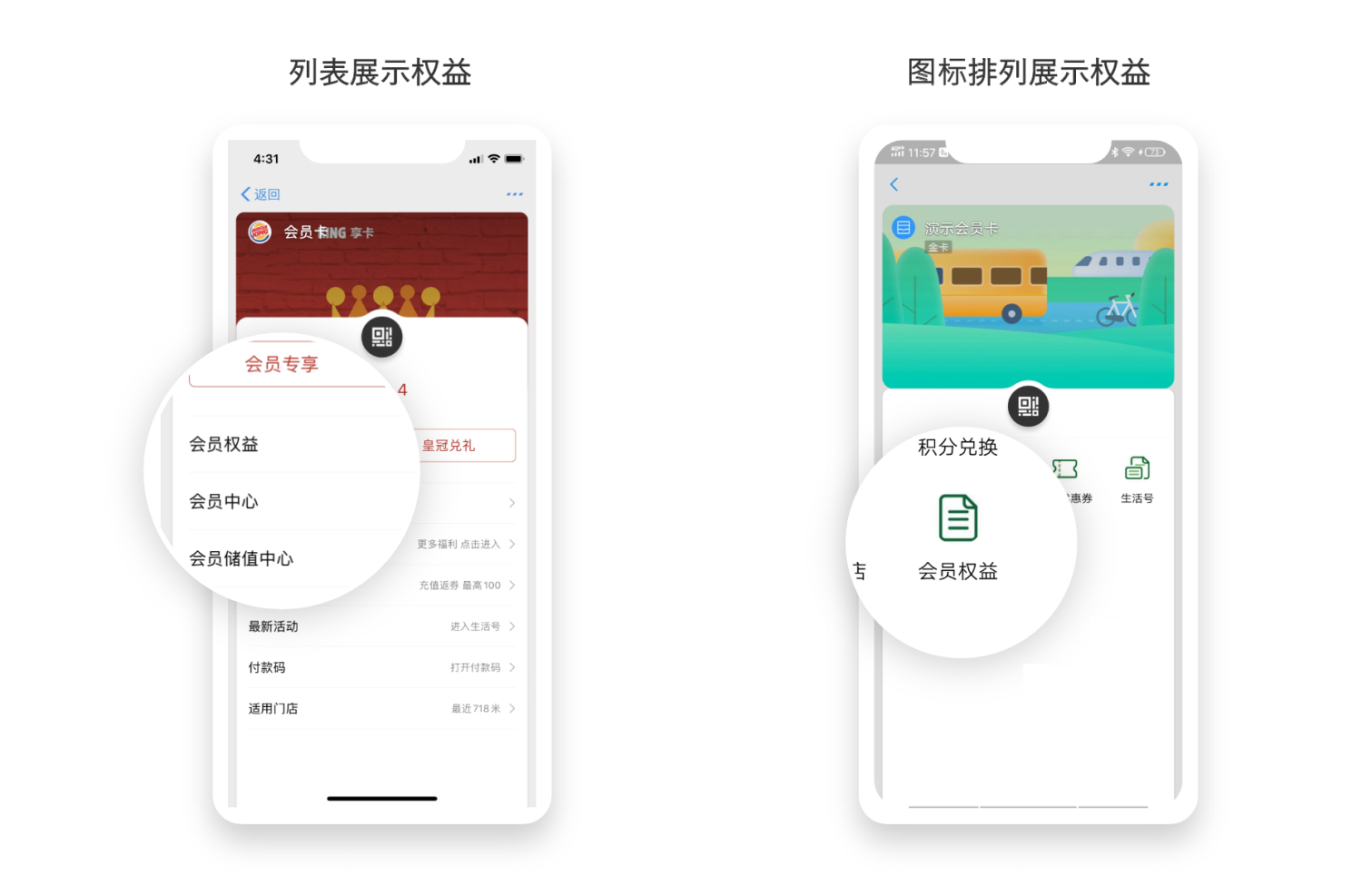
展示效果如下图(左为列表,右为宫格):
列表设置方式
template_style_info.column_info_layout=list
列表特有展示字段
列表布局中,在栏位的右侧可展现值,由 column_info_list.value 控制,如上图的 进入生活号、打开付款码 等信息。
column_info_list.value:卡包详情页面,卡栏位右边展现的值,telephone 栏位的商家联系电话号码由此 value 字段传入。
宫格设置方式
template_style_info.column_info_layout=grid
宫格特有展示字段
宫格布局中,column_info_list(栏位信息)可设置 icon_id 和 tag。
- 一行最多可以设置 4 个栏位。
- 标签最多只能设置 1 个。
icon_id
string
可选
1000
宫格展示使用的图标素材,通过 (上传门店照片和视频接口)上传图片获取 image_id,image_id 参数值传入 icon_id。
tag
string
可选
3
宫格项标签,展示的字段,只能设置 1 项。
","margin":false,"hideborder":false,"id":"f4fqc"}" id="f4fqc">| 参数 | 类型 | 是否必填 | 最大长度 | 描述 |
icon_id | string | 可选 | 1000 | 宫格展示使用的图标素材,通过 (上传门店照片和视频接口)上传图片获取 image_id,image_id 参数值传入 icon_id。 |
tag | string | 可选 | 3 | 宫格项标签,展示的字段,只能设置 1 项。 |
展示效果