{
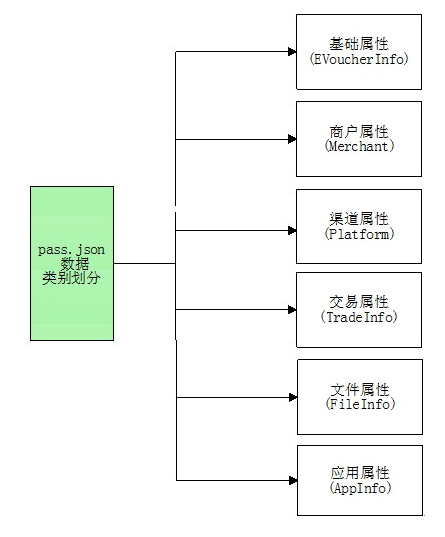
"evoucherinfo": {
"title": "上优酷,看世界杯优酷vip会员3天",
"type": "marketvoucher",
"product": "free",
"startdate": "$activetime$",
"enddate": "$expiretime$",
"operation": [
{
"format": "url",
"message": "$url$",
"alttext": "立即激活"
}
],
"einfo": {
"logotext": "3天",
"secondlogotext": "64场高清直播,进球就下红包雨",
"auxiliaryfields": [],
"customfields": [
{
"label": "详细说明",
"value": "",
"type": "url",
"more": {
"url": "http://xxxxxxxxxxxx"
}
}
],
"uselimitdesc": "优酷vip会员",
"brandname": "上优酷,看世界杯",
"originprice": "",
"banner": {
"bannerimg": "",
"url": ""
},
"passimg": "https://tfsimg.alipay.com/images/alipassprod/tb17floxb8rdunk6xejwu2eyxxa",