my.showappmodal(object object)
基础库 或更高版本; 若版本较低,建议采取 兼容处理 。
支小宝客户端 支持
安诊儿客户端 支持
小程序开发者工具: 不支持。
插件: 支持。
主体: 企业支付宝小程序 、 个人支付宝小程序
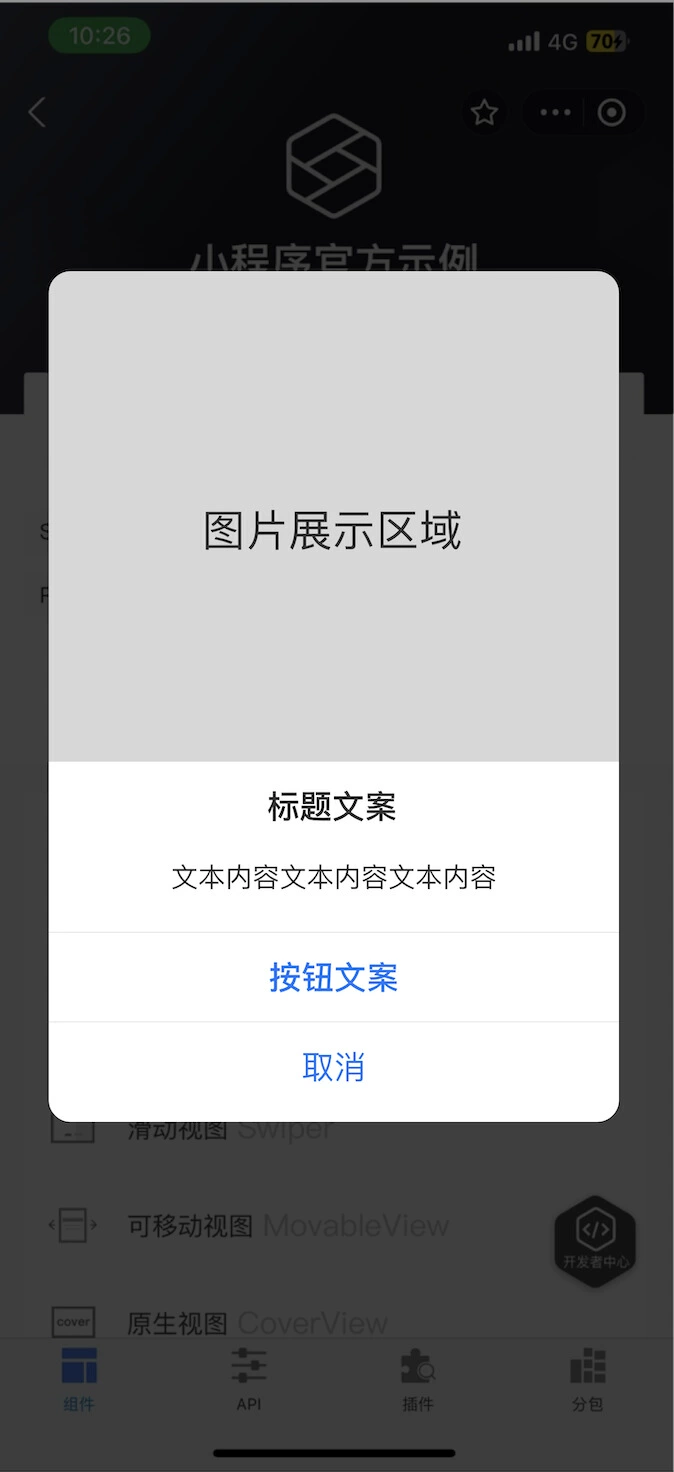
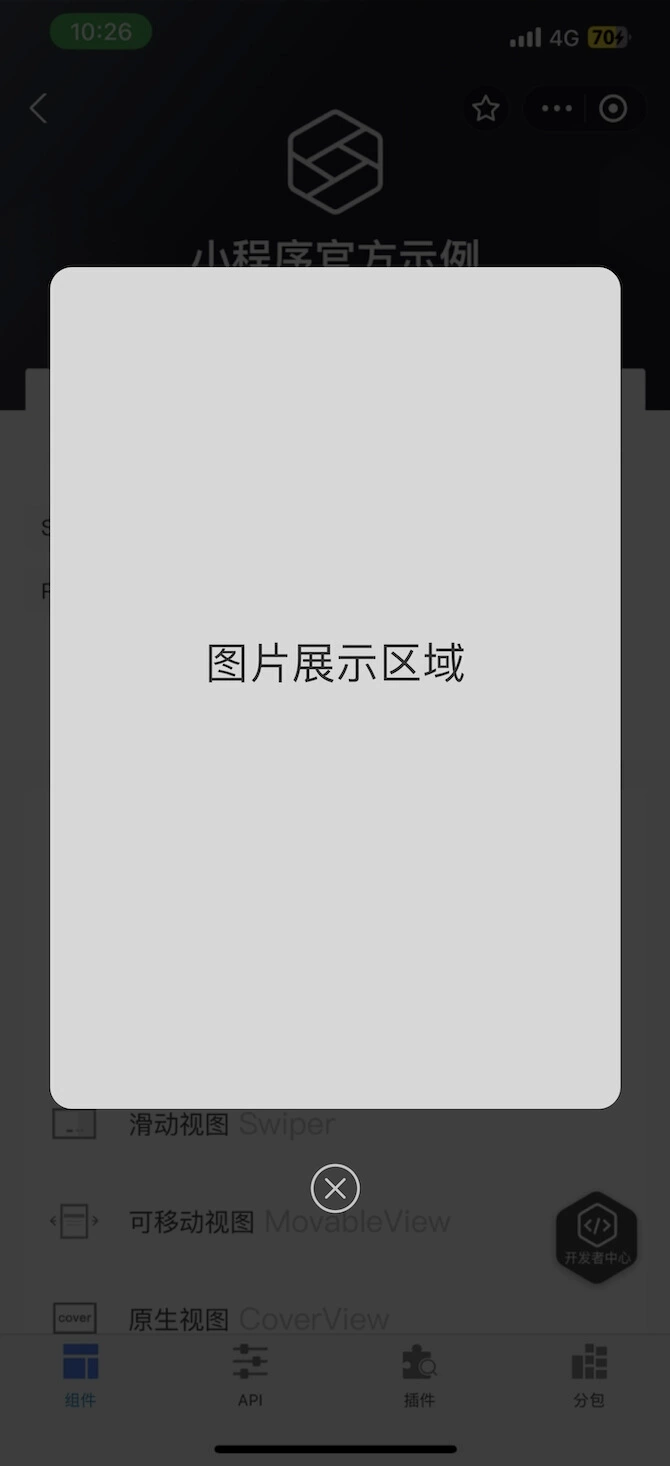
小程序官方弹窗组件,可实现在小程序页面上悬浮展示弹窗,弹窗类型目前暂只开放“图文、纯图片、纯文本”三种形式。
注意:为保障用户体验,弹窗展示默认有疲劳度管控,每种弹窗类型每日只可对一个用户曝光一次。
效果示例如图:

object object
查看示例
| 属性 | 类型 | 默认值 | 必填 | 描述 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| id | string | - | 是 | 业务自定义 id,长度限制最多为 10 位 |
|||||||||||||
| type | string | - | 是 | 弹窗类型 |
|||||||||||||
|
|||||||||||||||||
| src | string | true | 否 | 当弹窗类型为 image 或 image_text 时,为必填。仅支持传入网络图片链接地址。 |
|||||||||||||
| mode | string | scaletofill | 否 | 图片模式,枚举值同 image 组件 mode 属性一致 |
|||||||||||||
| title | string | - | 否 | 标题,最多可输入12个汉字,类型为图文、纯文本时,必填 |
|||||||||||||
| content | string | - | 否 | 内容,类型为图文、纯文本时,必填。 |
|||||||||||||
| confirmbuttontext | string | 确定 | 否 | 主操作按钮文案 |
|||||||||||||
| url | boolean | - | 否 | 跳转的小程序页面地址(主操作按钮、图片点击时)
|
|||||||||||||
success 回调函数
参数
object res
查看示例
| 属性 | 类型 | 描述 |
|---|---|---|
| success | boolean | 当弹窗关闭,接口返回success为true |
fail 回调的参数为 object,error 属性为错误码,errormessage 属性为错误消息。
| 错误码 | 错误消息 | 凯发app官方网站的解决方案 |
|---|---|---|
| 60001 | 请确认入参是否正确 |
请确认入参是否正确 |
| 60002 | 风控校验失败 |
请不要上传带有敏感内容的图片/文字 |
| 60003 | 疲劳度校验失败 |
超出单日曝光上限;疲劳度为 1日/1次,用户今天曝光过后,该类型弹窗组件今日不再展示,次日再次访问可展示。 |
| 60004 | 无权限调用 |
请申请调用权限 |
| 60005 | 超出调用次数上限 |
在小程序的生命周期下,每个页面,每个弹窗类型,限制只能展示一次。 |
my.showappmodal({
id: '11xxxxx', // 实际开发中请使用业务自定义的 id
type: 'image',
src: 'https://img.alicdn.com/imgextra/i4/3751-0-tps-457-1002.jpg'// 实际开发中请使用目标图片
url: '/pages/demo/demo',// 图片弹窗模式下,若不传该参数,点击图片则无动作。
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
},
});
type 值为 image
纯图片类型

my.showappmodal({
id: '11xxxxx', // 实际开发中请使用业务自定义的 id
type: 'text',
title: '纯文本弹窗标题',
content: '内容区域的文字描述,不支持富文本',
confirmbuttontext: '主操作',
url: '/pages/demo/demo',// 纯文本弹窗模式下,若不传该参数,点击会关闭弹窗
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
},
});
type 值为 text
纯文本类型

my.showappmodal({
id: '11xxxxx', // 实际开发中请使用业务自定义的 id
type: 'image_text',
src: 'https://img.alicdn.com/imgextra/i4/3751-0-tps-457-1002.jpg'// 实际开发中请使用目标图片
title: '纯文本弹窗标题',
content: '内容区域的文字描述,不支持富文本',
confirmbuttontext: '按钮文案',
url: '/pages/demo/demo',// 图文弹窗模式下,若不传该参数,点击图片则关闭弹窗。
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
},
});
type 值为 image_text
图文类型