<lottie
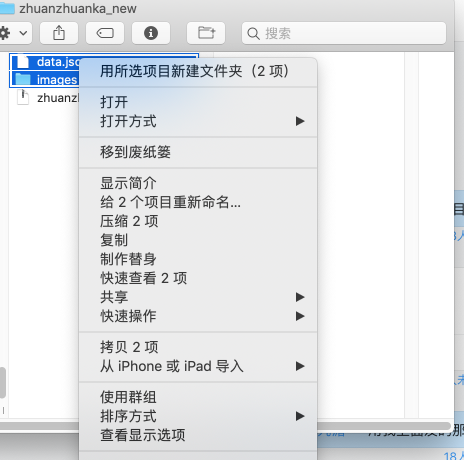
assets-path="{{item.assetspath}}"
autoplay="{{item.autoplay}}"
id="{{item.id}}"
path="{{item.path}}"
repeat-count="{{item.repeatcount}}"
placeholder="{{item.placeholder}}"
class="item">
lottie>