小程序开发过程中常见的资源异常有两种,分别是请求接口报错、静态资源加载报错。
- 请求接口报错:指的是在小程序中使用 my.request 请求后端接口报错,示例:
my.request({url: 'https://httpbin.org/post'})。
- 静态资源报错:指的是在小程序中的 image 标签或者 web-view 中嵌套的 h5 中使用的静态资源:如图片、css、js 等资源加载报错。
排查方法
出现资源异常情况时可以使用 云监控 进行排查。
方法一
支付宝移动端搜索 支付宝云监控 小程序,进入后选择对应小程序,在 服务端资源请求异常监控 处查看 次数、用户数、请求 url 以及 异常率 变化曲线。
异常率 = 异常资源数 / 访问次数。
方法二
pc 端访问 > 对应小程序 > 开发服务 > 云监控,在 整体监控 中 资源文件请求数 处查看 页面访问数、资源文件请求异常率 以及对应的变化曲线。
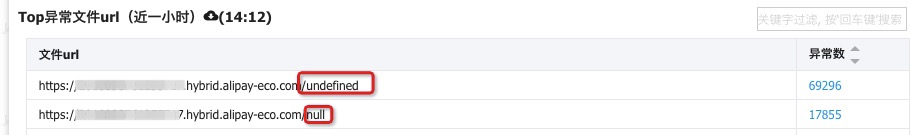
图片资源 undefined/null
常见错误示例
原因分析
资源请求异常的文件 url 均为 https://*******.hybrid.alipay-eco.com/undefined。一般出现 null / undefined 情况多是 image 标签里的 src 属性设置了一个没赋值或赋值错的变量导致。例如:
<image mode="scaletofill" src="/{{a}}}"/><image style="background-image:"/>变量 a 和 b 的值没赋值,值为 undefined,或者赋值成了 null。 此时 js 默认将 undefined/null 转成字符串并当做静态资源请求的相对路径,加上主文档的 urlpath 去发起网络请求,最终导致路径报错。
凯发app官方网站的解决方案
根据经验分析该类错误是由于项目中部分图片资源链接是动态从 h5data 拉取,类似的请求异常为前端异步请求的一个常用写法,在拉取数据回来前(即初始化的时候)小程序渲染侧获取不到正确的资源链接,会发出 undefined 或者 null 的空请求,因此针对这类图片资源链接需要做防止出现空值等兼容处理。
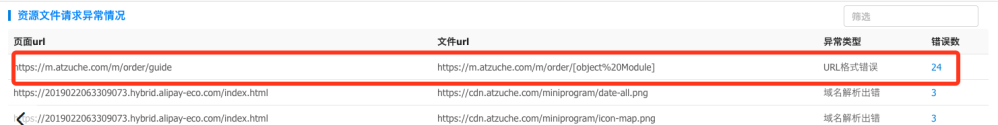
url 格式错误
常见的错误示例
原因分析
url 格式不符合标准导致,详情可查看 。如果 url 中带有 "{" | "}" | "|" | "" | "^" | "[" | "]" | "`" 等特殊符号或者是包含中文会有隐患,需要小程序开发者提前修复,避免引发故障。
凯发app官方网站的解决方案
修改成符合标准的 url 格式。
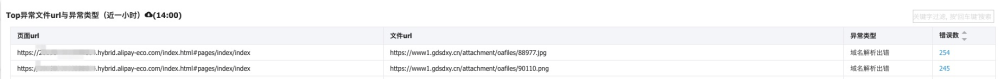
域名解析出错
常见的错误示例
原因分析
- 网络运营商某些基站出现 dns 解析故障
- 域名注册过期
- 个别用户设备上的 dns 解析功能出现问题
- 某些公共场所的共享 wifi 没有正确解析 dns
凯发app官方网站的解决方案
- 请自行确认自己域名在各个地区能正常访问
- 请检查是否网络原因导致访问失败
证书错误
常见的错误示例
原因分析
- 证书已到期
- 证书被苹果或谷歌的安全策略调整为不可信
- 安装的网站证书包含的域名和当前访问的域名不匹配
凯发app官方网站的解决方案
- 联系提供商续费 ssl 证书重新安装。
- 在安装的时候补齐 ssl 证书链。
- 进一步查看证书详细信息里该证书颁发的域名是否确实和访问的域名不匹配,如果是重新安装证书。