小程序框架为小程序配备统一的页面纵深导航能力。
支付宝小程序官方顶部导航
顶部导航栏默认由支付宝小程序框架统一提供,开发者不可以对其位置和样式进行自定义。
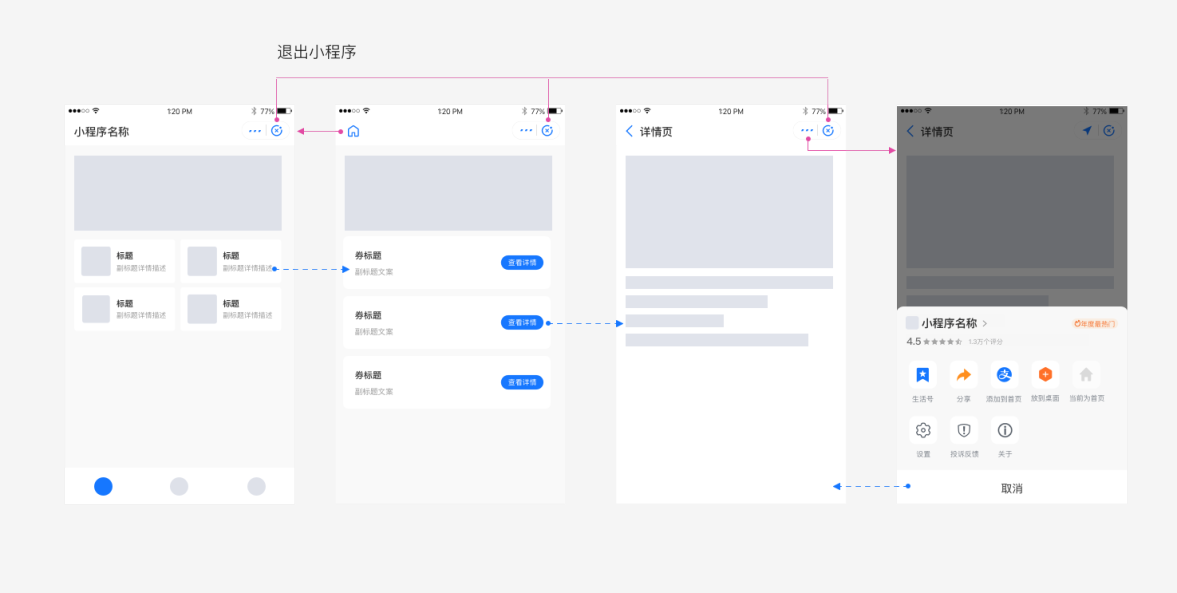
顶部导航交互流程
小程序导航操作:
- 点击 更多 出现功能菜单选项;
- 点击 关闭 退出当前小程序;
- 点击 返回 默认返回上一层级。
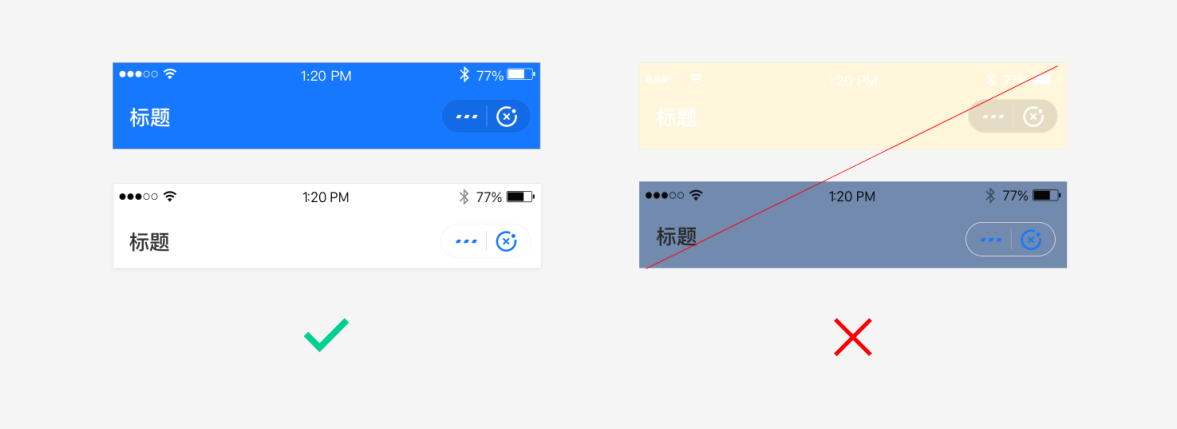
顶部导航栏深浅配色方案
小程序为开发者提供了深浅两套配色方案,开发者可根据自己的品牌风格选择适应的配色方案,保证信息的可读性。
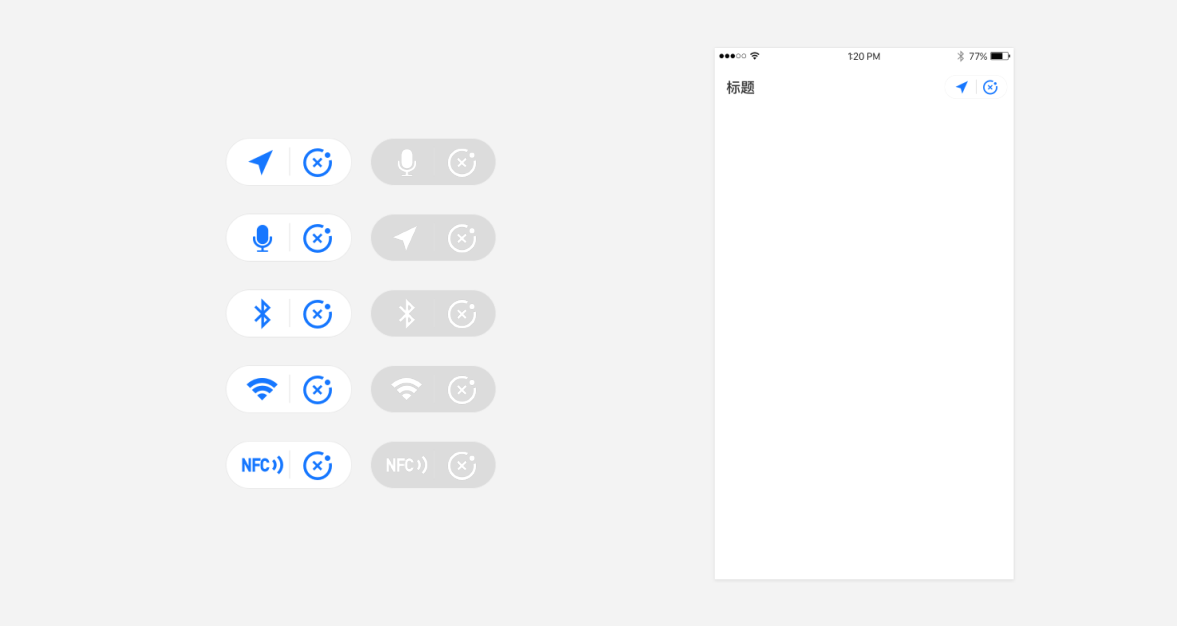
顶部导航栏调用位置、录音、蓝牙等状态
当调用位置、录音、蓝牙等状态时,对应状态图标替换 更多 图标,闪烁显示闪动 3 下,然后在右上角显示静态图标。当状态调用动作取消,导航栏恢复默认状态。
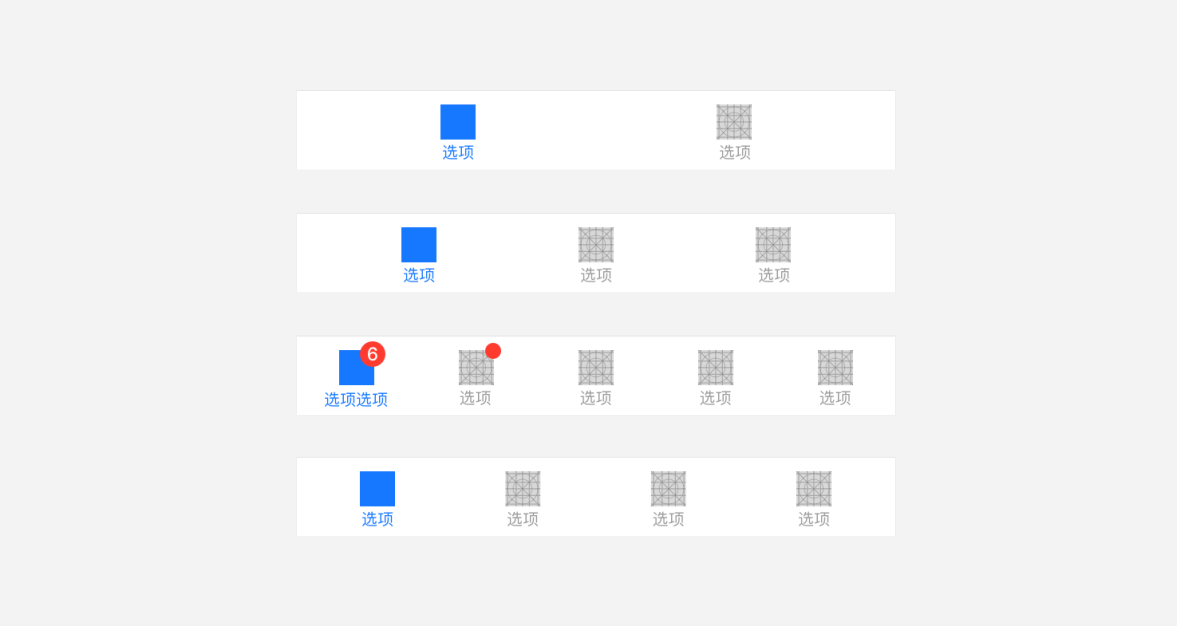
底部标签栏
底部标签栏用于凯发k8官方网娱乐官方首页横向视图导航的切换,它始终固定在屏幕底部,不随页面滚动隐藏。每个导航最少 2 项,同时显示不超过 5 项。当前选项文字和图标都需要高亮。
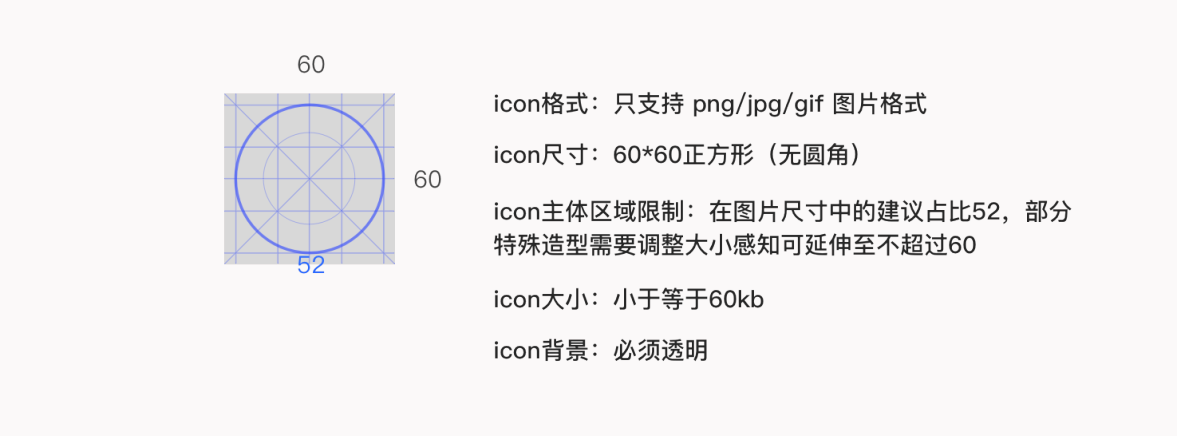
底部标签栏 icon 输出标准
需要按照规范标准输出底部标签栏 icon,否则会出现拉伸变形等显示异常状态。
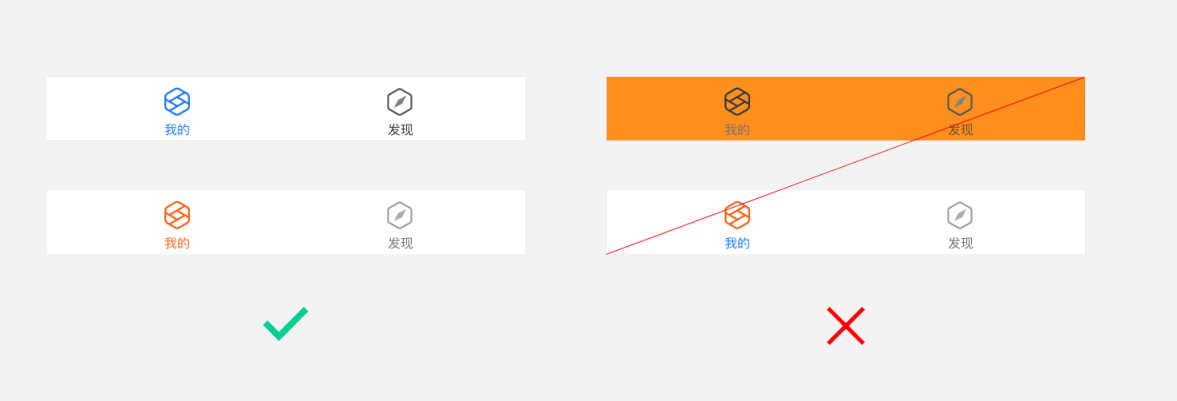
自定义底部标签栏
icon 颜色,文字颜色,以及标签栏背景色开放自定义能力。用合适的颜色区分选中态和非选中态,并且为容器设计适当的背景色,定义标签栏样式时,请务必关注并保证可读性和可用性。