my.openembeddedminiprogram(object object)
基础库 或更高版本; 且 支付宝客户端 10.2.63 或更高版本; 若版本较低,建议采取 兼容处理 。
支小宝客户端 支持
安诊儿客户端 支持
插件: 支持。
主体: 企业支付宝小程序
以半屏方式打开小程序
调用时需要满足以下条件(否则将降级为普通方式的小程序跳转):
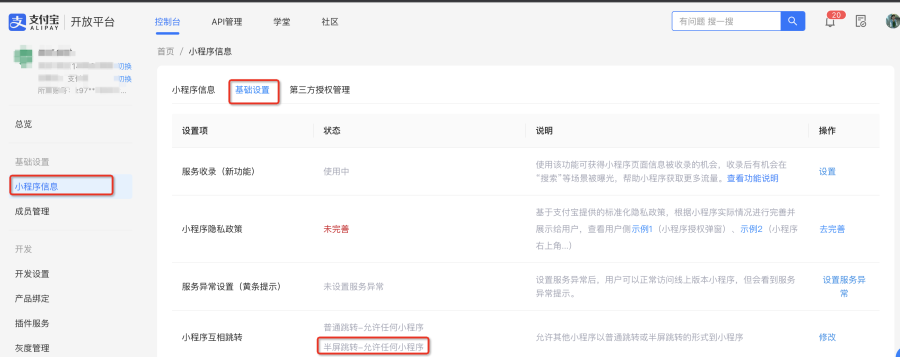
- 目标小程序需要在 > 小程序信息 > 基础设置 > 小程序互相跳转 设置“允许其他小程序以半屏跳转的形式跳转”。
- 当前小程序需为竖屏。
不支持在以半屏模式打开的小程序中调用此 api。 如需跳转到目标小程序的指定开发版本,可进行 联调设置。
效果示例
半屏小程序
半屏模式下小程序的适配指南
以半屏模式打开小程序
小程序可以通过以下方式来判断是否运行在半屏模式下:
my.getenteroptionssync、my.getlaunchoptionssync和my.onappshow三个 api 的返回值。app.onlaunch、app.onshow的回调参数。 返回值和回调参数均为 object 类型对象,其中apicategory字段指示小程序的运行模式,当小程序以半屏方式打开时,值为 embedded,默认 default。
半屏小程序的视觉布局适配
- 当通过
my.getsysteminfo的statusbarheight(状态栏高度)叠加titlebarheight(标题栏高度)属性值进行 ui 布局定位时,需要根据不同的模式进行相应布局,确保在切换模式时,重新计算并调整布局。- 在全屏模式下,webview 的高度包括状态栏和标题栏。此时,小程序的实际内容高度为 webview 高度减去状态栏高度和标题栏高度。
- 在半屏模式下,webview 的高度不包括状态栏。在这一模式下,布局高度应只使用
titlebarheight属性值。小程序的实际内容高度则为 webview 高度减去标题栏高度。
- 当通过
my.getsysteminfo的windowheight(可使用窗口高度)属性值进行 ui 布局时,该属性值直接对应小程序的内容高度,因此可根据这一高度进行自适应布局。
object object
查看示例
| 属性 | 类型 | 默认值 | 必填 | 兼容性 | 描述 | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| appid | string | - | 是 | - | 要跳转的目标小程序 appid |
|||||||
| path | string | - | 否 | - | 要打开的目标小程序页面路径。省略此参数则打开目标小程序凯发k8官方网娱乐官方首页。 |
|||||||
| query | object | - | 否 | - | 传给目标小程序启动参数的 query 字段,目标小程序可在 app.onlaunch(options) 或 app.onshow(options) 中通过 options.query 获取,也可通过 my.getlaunchoptionssync().query 获取 |
|||||||
|
||||||||||||
| extradata | object | - | 否 | - | 传给目标小程序的额外数据。 |
|||||||
|
||||||||||||
| events | object | - | 否 | 基础库: 2.9.41 |
小程序间通信接口,用于监听被打开小程序发送到当前小程序的数据。详见 小程序间通信 |
|||||||
| success | function | - | 否 | - | 调用成功的回调函数 |
|||||||
| fail | function | - | 否 | - | 调用失败的回调函数 |
|||||||
| complete | function | - | 否 | - | 调用结束的回调函数(调用成功、失败都会执行) |
|||||||
path 参数说明
如果为空则打开凯发k8官方网娱乐官方首页。
query 参数说明
目标小程序可在 app.onlaunch(),app.onshow() 中获取到这份数据。
extradata 参数说明
目标小程序可在 app.onlaunch(),app.onshow() 中获取到这份数据。
success 回调函数
参数
object res
| 属性 | 类型 | 兼容性 | 描述 |
|---|---|---|---|
| eventchannel | object | 基础库: 2.9.41 |
与被打开小程序进行通信。值为 eventchannel 实例。详见 小程序间通信 |
fail 回调的参数为 object,error 属性为错误码,errormessage 属性为错误消息。
| 错误码 | 错误消息 | 凯发app官方网站的解决方案 |
|---|---|---|
| 6 | unknown error! |
请联系凯发app官方网站的技术支持解决。 |
| 12 | 当前半屏模式下无法再打开一个新的半屏 |
半屏模式下,无法打开新的半屏。 |
| 41 | 跳转失败,请稍后重试 |
请稍后再试,或联系凯发app官方网站的技术支持解决。 |
my.openembeddedminiprogram({
appid: 'xxxx',
path: 'pages/index/index',
query: {
number: 1,
type: 'mini'
},
extradata:{
"data1": "test1"
},
success: (res) => {
console.log(res) // {success: true}
},
fail: (err) => {
console.log(err)
}
});
q:在 web-view 中如何实现跳转半屏小程序?
web-view 组件的 h5 页面不支持调用此 api。可以通过 postmessage 发送消息给小程序,由小程序代码发起调用。参考 web-view 示例代码 。
q:被半屏打开小程序的视觉布局适配指南
半屏模式下小程序 statusbarheight 高度:
-
如果通过 my.getsysteminfo 的 statusbarheight 叠加 titlebarheight 属性值进行 ui 布局,需要感知以半屏模式被打开,同时布局高度应只使用 titlebarheight 属性值 。
-
如果通过 my.getsysteminfo 的 windowheight 属性值进行 ui 布局,则自适应。
q:被半屏打开小程序的授权配置
被半屏打开的小程序需要在小程序控制台设置被半屏打开的模式:支持指定 appid 和允许所有小程序两种模式。
若设置关闭半屏跳转且普通跳转开启时,默认降级为全屏打开;若半屏跳转和普通跳转均设置关闭时,则无法跳转。